
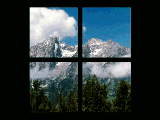
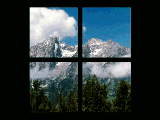
A four-screen video wall, each screen created by stamping out one fourth of a mountain texture image and using a TextureTransform node to translate the texture cookie cutter.
| Cover | TOC | Chap | Prev Chap | Prev Fig | Next Fig | Next Chap |

|
Figure 18.22b
A four-screen video wall, each screen created by stamping out one fourth of a mountain texture image and using a TextureTransform node to translate the texture cookie cutter. |
|
|
Click on the image to view the VRML scene. |
#VRML V2.0 utf8
# The VRML 2.0 Sourcebook
# Copyright (c) 1997
# Andrea L. Ames, David R. Nadeau, and John L. Moreland
Group {
children [
# Lower-left video screen
Shape {
appearance Appearance {
# no material, use emissive texturing
texture DEF Video ImageTexture {
url "grand.jpg"
}
}
geometry DEF Screen IndexedFaceSet {
solid FALSE
coord Coordinate {
point [
0.0 0.0 0.0, 1.0 0.0 0.0,
1.0 1.0 0.0, 0.0 1.0 0.0,
]
}
coordIndex [ 0, 1, 2, 3 ]
texCoord TextureCoordinate {
point [
0.0 0.0, 0.5 0.0,
0.5 0.5, 0.0 0.5,
]
}
texCoordIndex [ 0, 1, 2, 3 ]
}
},
# Lower-right video screen
Transform {
translation 1.1 0.0 0.0
children Shape {
appearance Appearance {
# no material, use emissive texturing
texture USE Video
textureTransform TextureTransform {
# Slide to lower-right quadrant
translation 0.5 0.0
}
}
geometry USE Screen
}
},
# Upper-left video screen
Transform {
translation 0.0 1.1 0.0
children Shape {
appearance Appearance {
# no material, use emissive texturing
texture USE Video
textureTransform TextureTransform {
# Slide to upper-left quadrant
translation 0.0 0.5
}
}
geometry USE Screen
}
},
# Upper-right video screen
Transform {
translation 1.1 1.1 0.0
children Shape {
appearance Appearance {
# no material, use emissive texturing
texture USE Video
textureTransform TextureTransform {
# Slide to upper-right quadrant
translation 0.5 0.5
}
}
geometry USE Screen
}
}
]
}